 之前在 设计有得聊专栏 中,用了好几篇文章来和大家探讨 设计系统 的定义、价值,以及我们该如何去规划、使用它。相信现在大家已经对设计系统这个命题有了清晰的理解,接下来我们就开始分板块聊一聊各个重要的组成部分,帮助大家搞清楚设计系统的核心逻辑。
之前在 设计有得聊专栏 中,用了好几篇文章来和大家探讨 设计系统 的定义、价值,以及我们该如何去规划、使用它。相信现在大家已经对设计系统这个命题有了清晰的理解,接下来我们就开始分板块聊一聊各个重要的组成部分,帮助大家搞清楚设计系统的核心逻辑。
设计系统 核心理论篇的思路
关于设计系统,目前能找到的教程或书籍并不太多。大家通常学习它的方法就是找一些设计系统的案例去分析。但这里有一个问题,所有这些设计系统对外开放的都是文档站点,它们都是按照工具书的逻辑来进行“平铺”呈现,重点在于方便大家查询使用,而不是教会大家如何自己动手创建。
所以,这一部分的内容我想换一个思路,将设计系统的各核心模块重新分类,拆解开。从一个用户的视角来进行讲解,尽可能让大家在读完这一整个板块的内容后,能够真正开始动手尝试构建自己的设计系统。
设计系统 的 WWTF 原则
我们先暂时把设计系统这个概念放一边,想一想实际场景中用户是如何使用产品的。
绝大多数场景,特别是 toB 端,用户都是在不同的功能模块下与系统进行交互,完成一个个的任务。
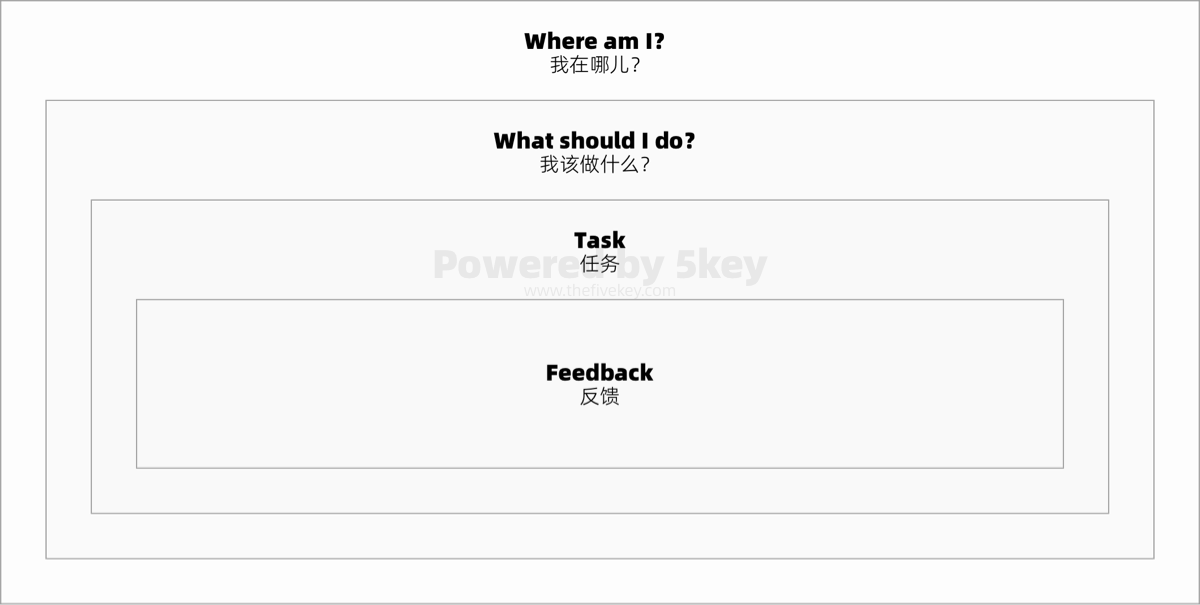
一个好的产品需要时刻让用户清晰的了解自己在哪儿、需要干什么,并且高效的完成工作。所以这里先和大家介绍一个概念 – WWTF 原则:
- Where am I? / 我在哪儿?
- What should I do? / 我应该做什么?
- Task / 我需要处理的任务。
- Feedback / 处理的结果和反馈。

WWTF 是我们在构建 Fusion Design System 的时候定义的一个基本理论原则,目的是方便我们的业务设计团队在构建设计系统的过程中能够更好的理解产品设计过程中的核心要素。
在和业务设计团队合作的过程中我们发现,大家很容易一开始就将关注点放在样式、组件这些基础模块,不断的再揪着组件、规范,大家的关注点发生了偏移忽略了我们要解决的问题的本质。
基于 WWFT 原则,我们看待设计系统的角度就会发生变化。看似“平铺”堆砌在一起的这些资产就有了层次、重点,构建设计系统的思路也会变得清晰起来。
设计系统 核心理论
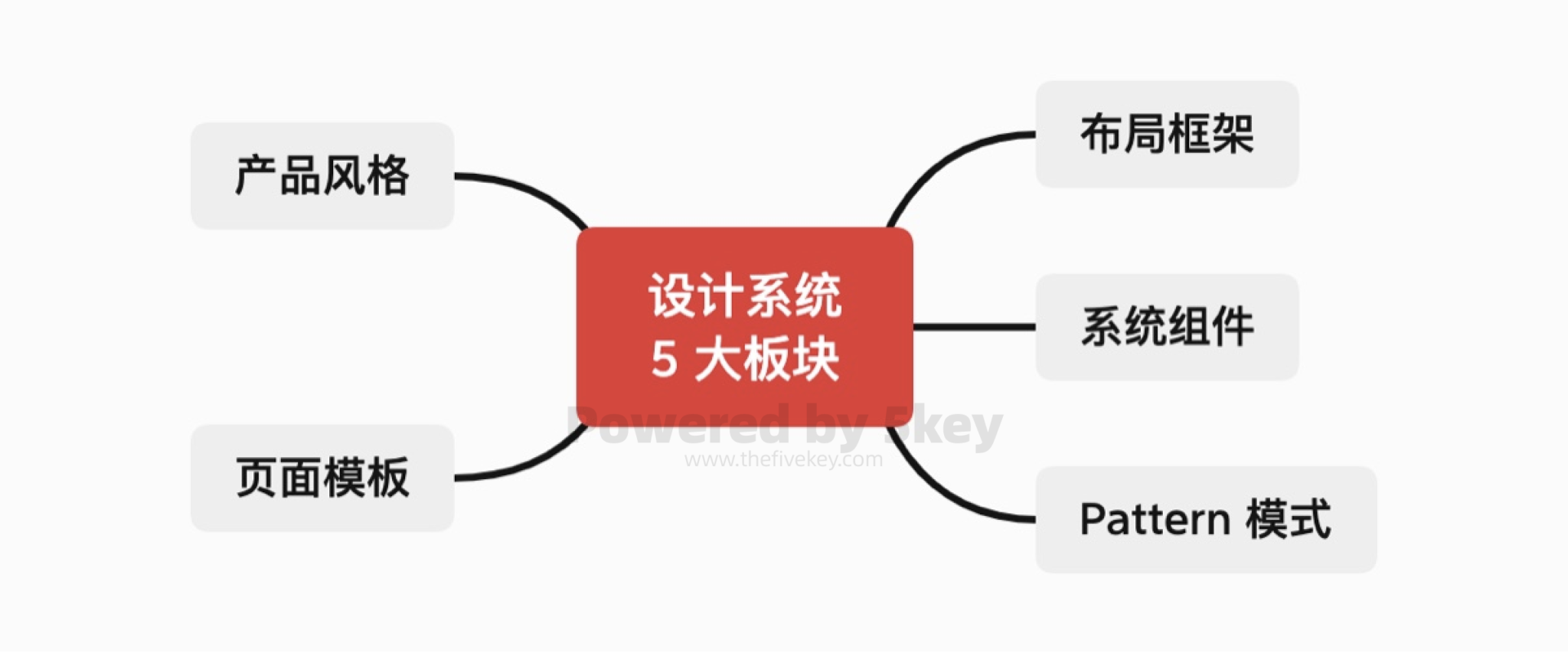
整个设计系统理论的部分,我会将大家日常在文档站点中看到的那些内容整合成布局框架、系统组件、Pattern 模式、产品风格、页面模板五大部分来给大家进行讲解。这部分也是整个设计系统专题中最为重要的部分,我也会花比较多的篇幅来讲解。

- 布局框架:对屏幕空间进行规划和划分,定义各板块的具体用途;
- 系统组件:基于基础组件库抽象并定义业务组件,解决用户人机操作效率问题;
- Pattern 模式:基于行业和业务特性进行模式的抽象,为解决通用问题提供可复用的设计方案;
- 产品风格:基于色彩、动效、文案等“系统设定”构建产品风格体系,定义产品的风格和气质;
- 页面模板:构建行业和业务可复用、可配置模板库,提升业务实现的效率。
以上这些内容大致需要十几期的篇幅来讲解,这一期的内容,我们先从布局框架开始。
设计系统 布局框架
之前我们做过一次调研,在 toB 端场景中用户对功能跳转逻辑、任务流程逻辑有着非常多的抱怨,这些问题导致用户产生极高的系统操作成本、效率降低。这也是导致很多产品体验评价差的重要原因。而这两个问题,都和布局框架有着非常密切的关系。
相较于 toC 端的产品,toB 端会更加的“严肃”。用户需要借助它来与系统进行交互,高效的完成所有工作。一个好的产品布局框架需要对空间进行合理有效的规划和应用,让用户能够更好更高效的完成工作。时刻都能够清晰自己在哪儿,需要做什么;快速的处理每一个任务,并且获取系统的有效反馈。
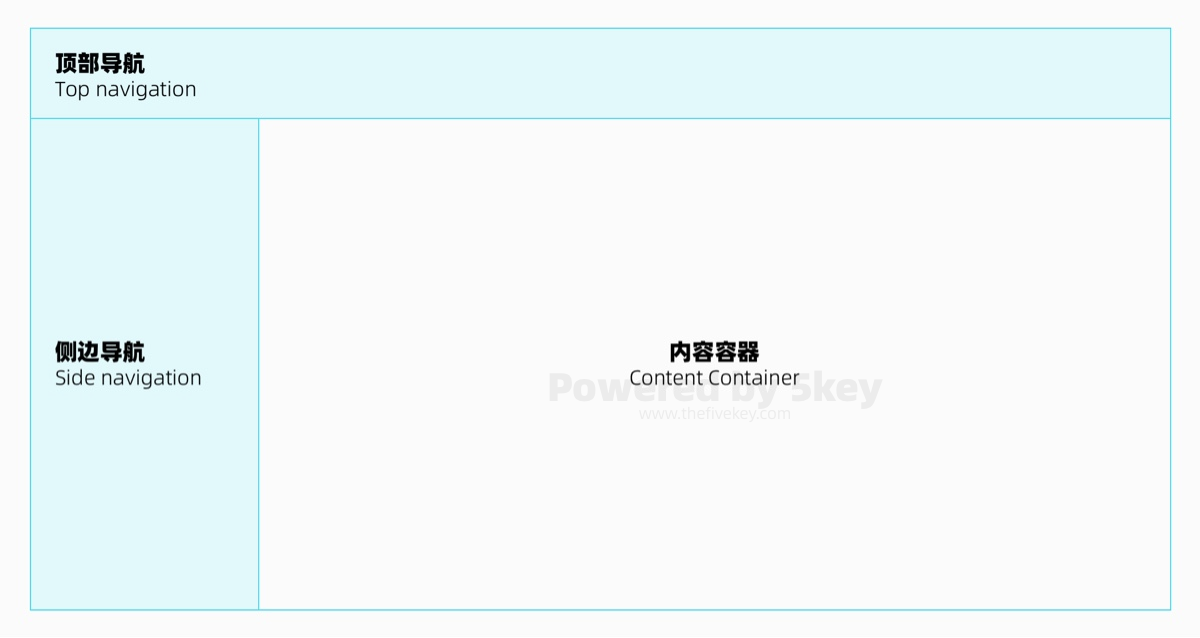
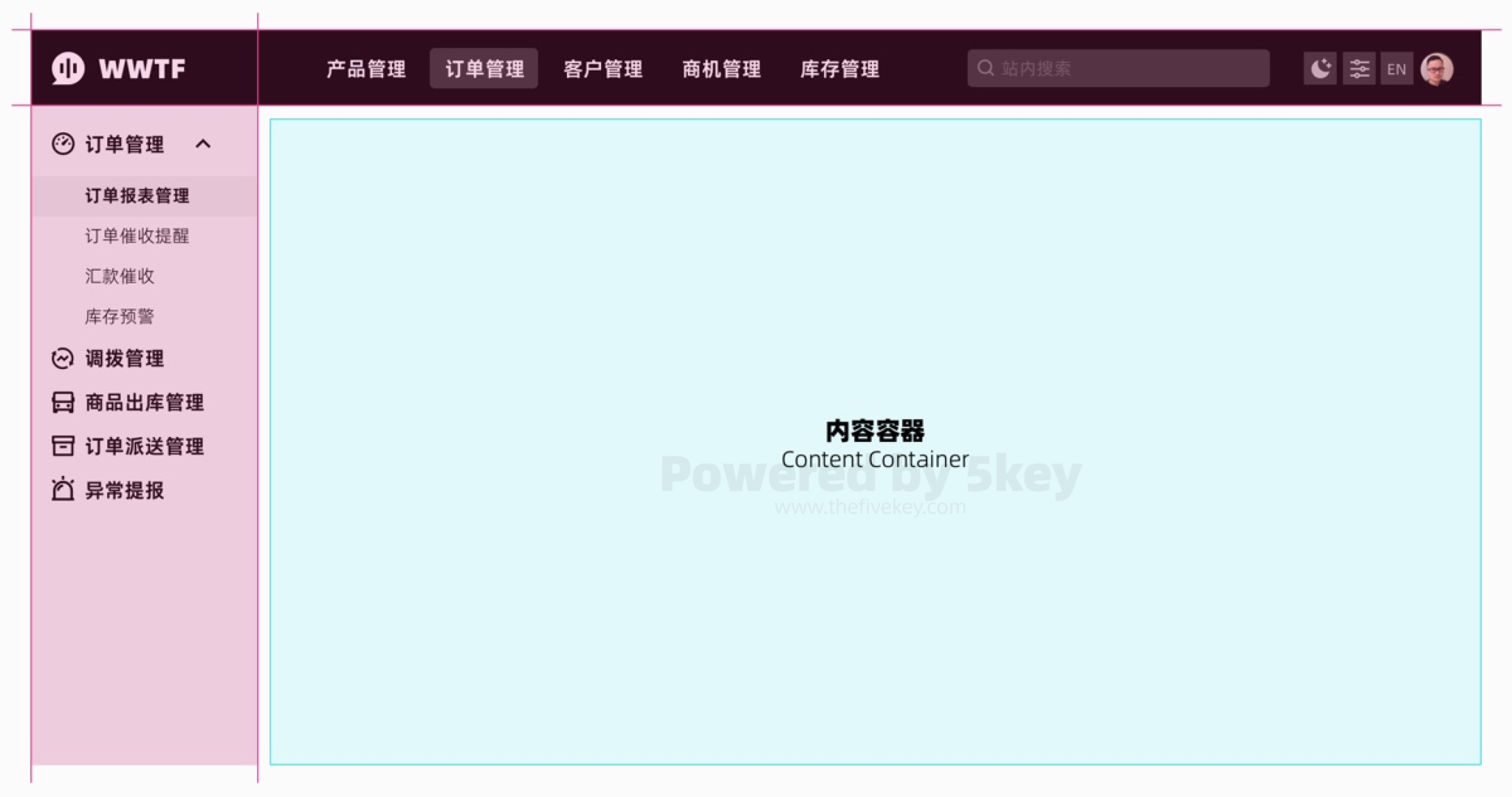
按照 toB 端产品最通用的模式,我们可以先将屏幕空间进行一个划分,将其分为顶部导航、侧边导航和内容容器三大部分。

顶部导航
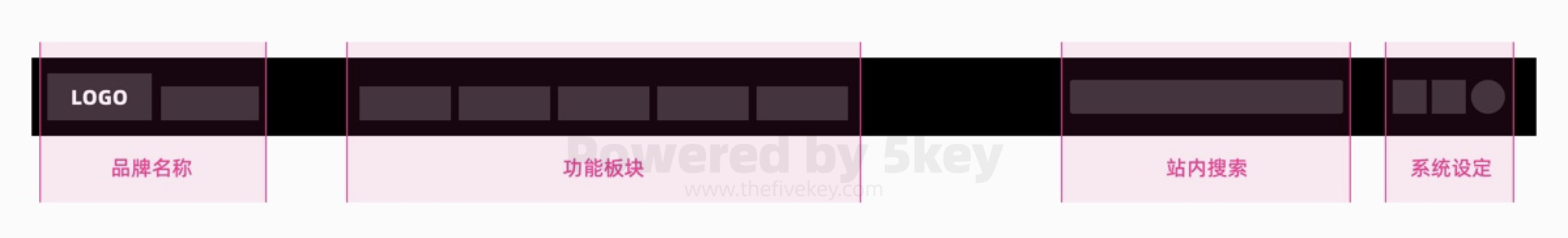
顶部导航是一个产品的全局功能。通常情况下它会由产品的品牌名称、功能导航、站内搜索、系统设置以及用过个人信息等组成,用来指引用户去到系统的各核心功能板块。

大家可以试着找一些产品案例来仔细对比一下,你会发现无论它们使用怎样的组合模式和排列形式,大体上它们都是一致的。
 注:上图为概念示意稿,后续图片同上。
注:上图为概念示意稿,后续图片同上。
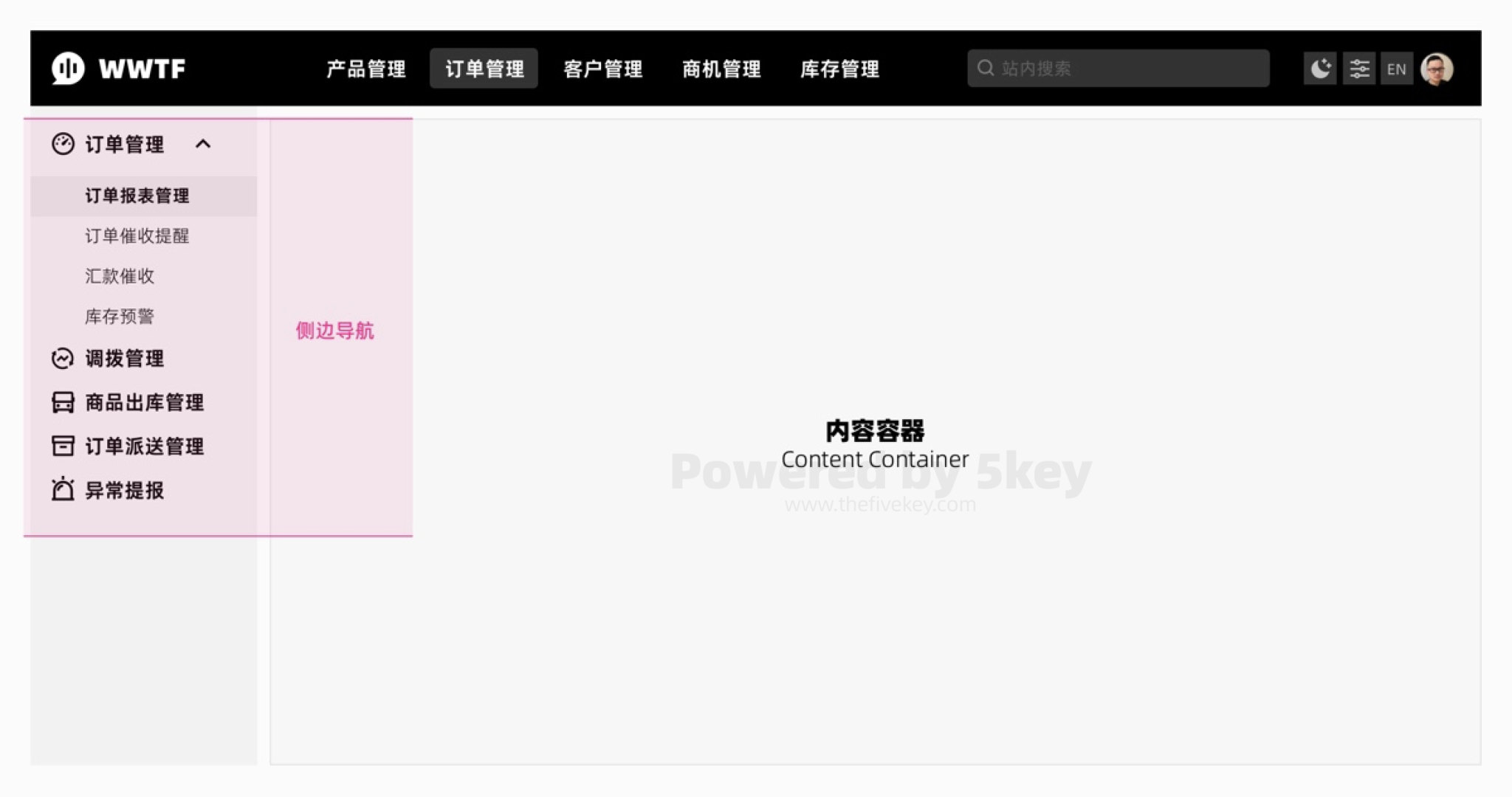
侧边导航
侧边导航一般用作对顶部导航功能模块的扩展补充,引导用户进入该功能模块下的不同业务模块。侧边导航的交互比较简单,主要是以级联菜单为主。

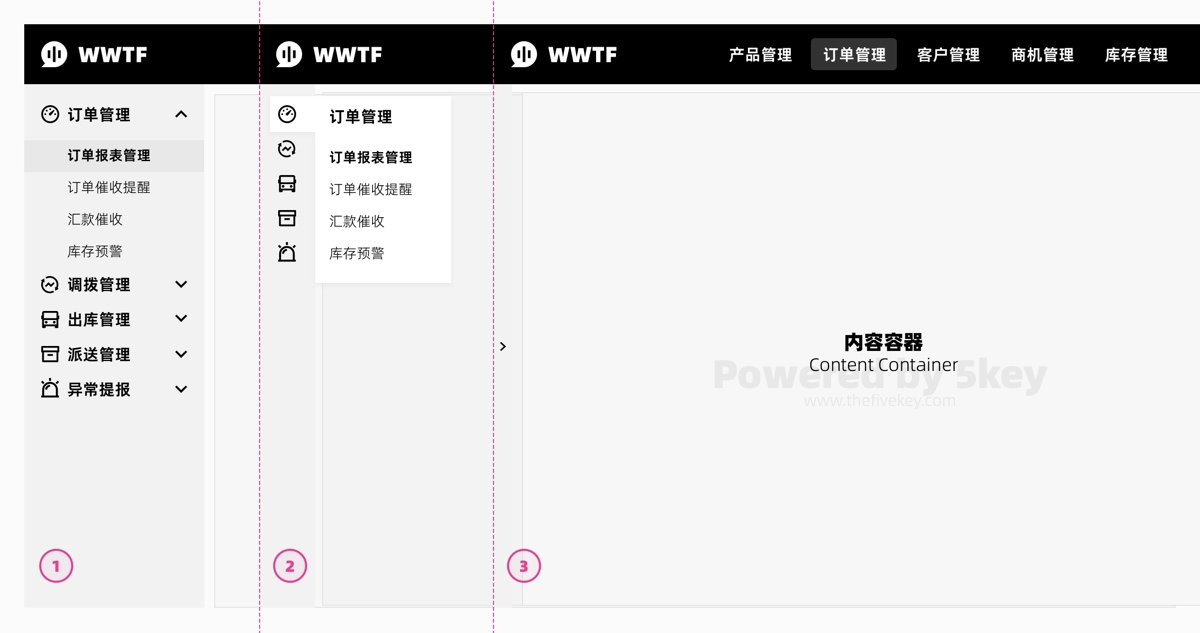
关于侧边导航有一个点需要展开一下,侧边导航通常采用向下展开和向右展开两种模式,同时也支持收缩与展开,为内容区域留出更多的空间便于用户完成工作。今天的主题在框架和容器层面,所以组件的部分我们今天不聊,后面会再讲解。

整个导航体系(顶部 + 侧边)组成了产品的“壳”,通过对它们的操作来改变内容容器中的信息呈现,为用户提供与系统的交互,完成具体的每一项工作任务。

在产品设计的过程中我们经常会对所用的功能进行盘点梳理,它的目的就是合理的向用户呈现系统中的能力。导航体系中的体验核心其实是在对业务模块的定义和分类,大家需要基于业务的具体特性来进一步展开。
布局框架的 “Z 轴”
前面我们聊到的导航体系,它核心解决的是功能页面分类及跳转。在浏览器屏幕中通过操作进行页面的跳转操作,比如从 Dashboard 进入到某个 List 列表,再到某个 Detail 详情。

大家可以将这些页面间的跳转想象成一个平面上的运动,有了它们就可以将产品的基础操作串联起来。
但在 toB 端的实际场景中业务逻辑远比这些要复杂,仅仅靠这一层能力是不够的,我们还需要更多的能力来辅助实现业务需求,这就需要引入一个新的概念 – 布局空间的 Z 轴。
在空间布局引入 Z 轴的概念后,系统与用户的交互能力就得到进一步的提升。我们可以通过对 Z 轴空间的利用来减少页面间频繁跳转,提升用户完成任务的效率。
在这部分的设计中大家经常会听到一些名词,比如对话框、半浮层、全浮层、底部浮层、右侧浮层… 听起来很复杂、而且大家各自的用法还不一样,时间一久产品界面必然五花八门,用户也跟着开始迷糊起来。
其实看似这么多的展现形式,但究其根本也并不复杂。大家不要从展现形式上去看待它们,而是要从解决问题的角度来去理解。

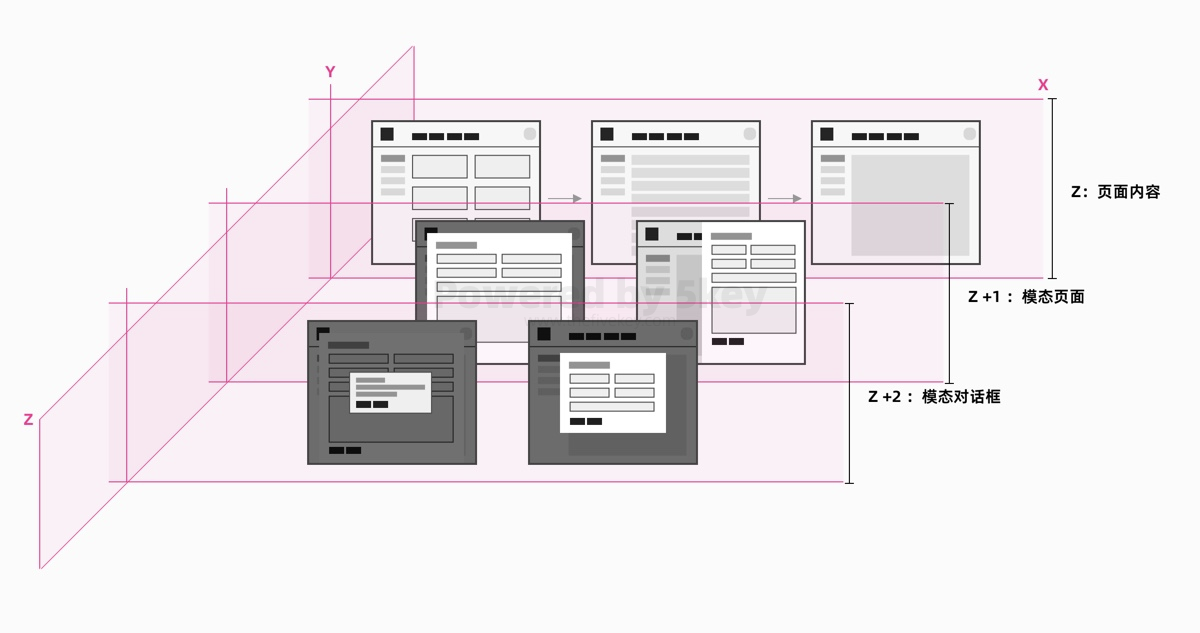
01. Z:页面内容
Z 层是整个系统中最基底的一层, 通过导航体系和内容容器组合成页面内容,通过页面间的跳转为引导用户完成每一项工作任务。
02. Z + 1:模态页面
模态页面在 Z 轴上处于页面内容的上方,以浮层页面的形式为页面内容提供页面层级的补充。我们前面提到的底部浮层、侧边浮层、全浮层就属于这一类型,只是表现形式上有所差异。
03. Z + 2:模态对话框
模态对话框处于这个框架结构的最上方,主要表现形式为对话框。用于简单的信息交互和系统中断操作。
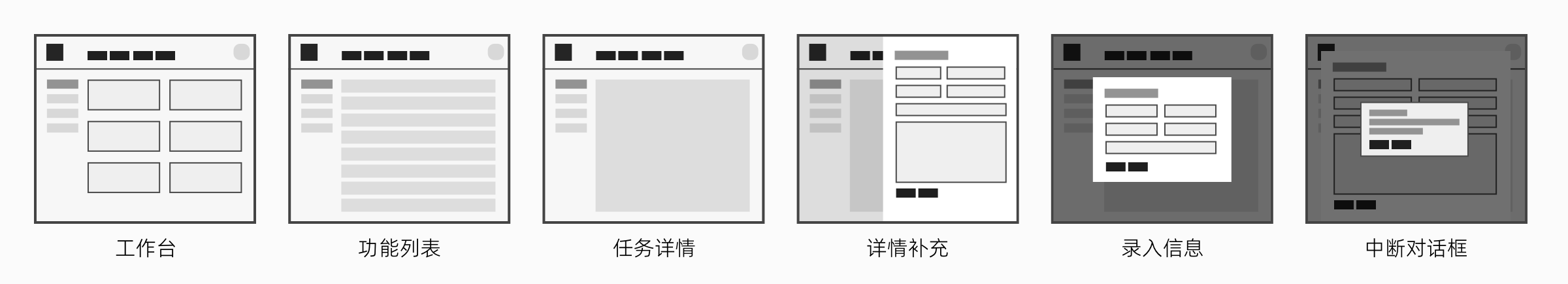
基于这三层结构,我们基本上可以把系统中的页面跳转和信息呈现的逻辑确定下来,绝大部分的产品通用场景都可以被满足。比如下图中从用户进入工作台到完成具体工作任务的完整流程。

以上这一套布局框架,基本上可以满足绝大多数的 toB 端业务场景。大家可以尝试着套用一些业务上的真实场景,针对实际情况做一些局部调整。
有了这一层“壳”的定义,我们设计系统的第一步就基本完成了。下一期我们将开始进入「内容容器」的部分,聊一聊页面上信息呈现的思考逻辑。

