设计系统这个话题近几年越来越受到大家的关注,国内有阿里集团的 Ant Design、Fusion Design,以及字节系的 Semi、Arco、腾讯的 TDesign;国外也有大家比较熟悉的 IBM Carbon Design、Salesforce Lightning Design,以及前段时间给大家介绍的 AWS CloudScape。
对于这些不同的设计系统,大家时常会有一些不一样的观点。比如有的同学认为 A 做得好,B 太过于简单,全是底层能力没啥用。
如何理解它们之间的差异,是我们学习过程中非常重要的一环。我们不能简单的从内容上去做比较,而是需要先从它们的定位出发。
设计系统的三个等级
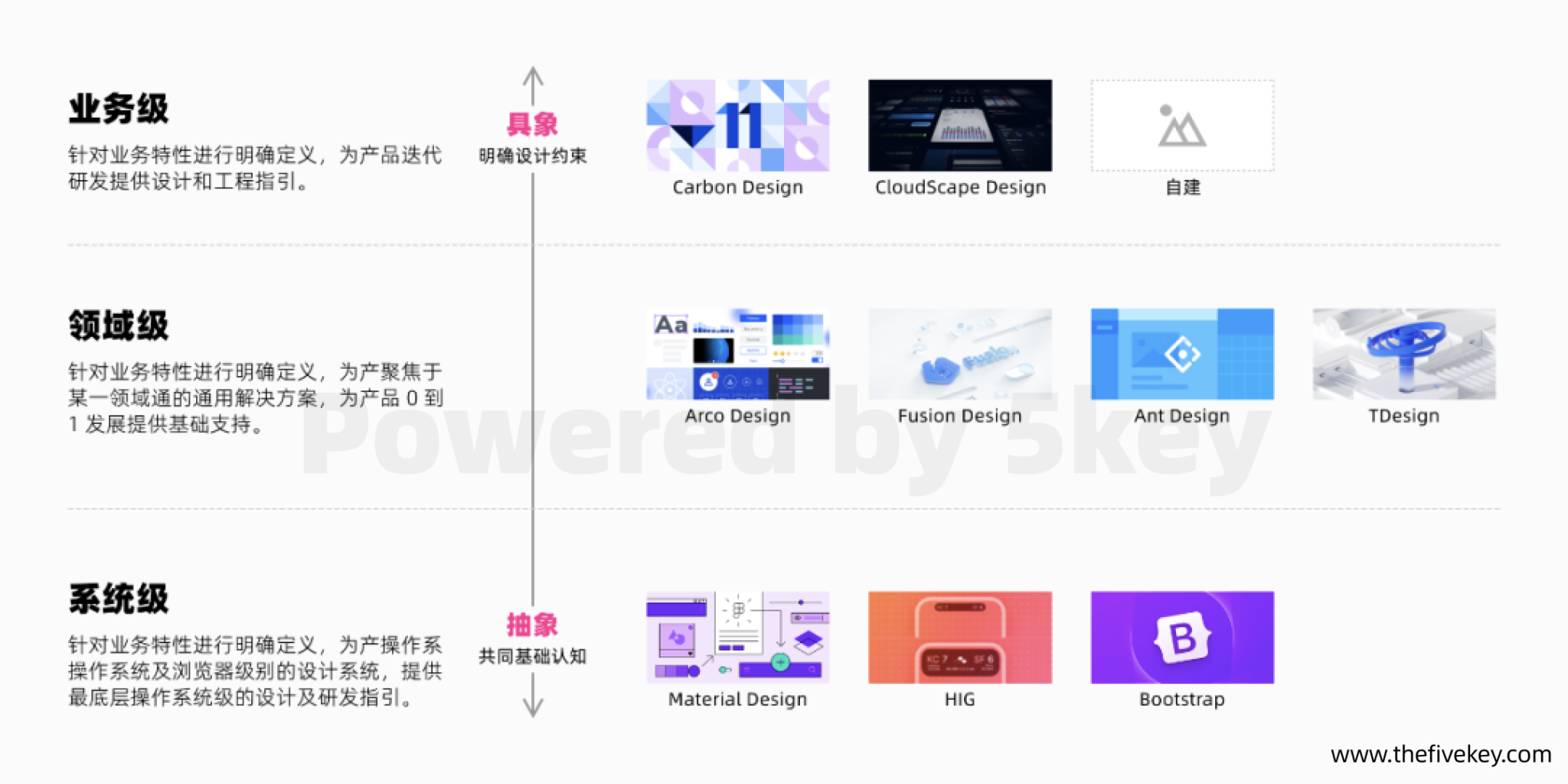
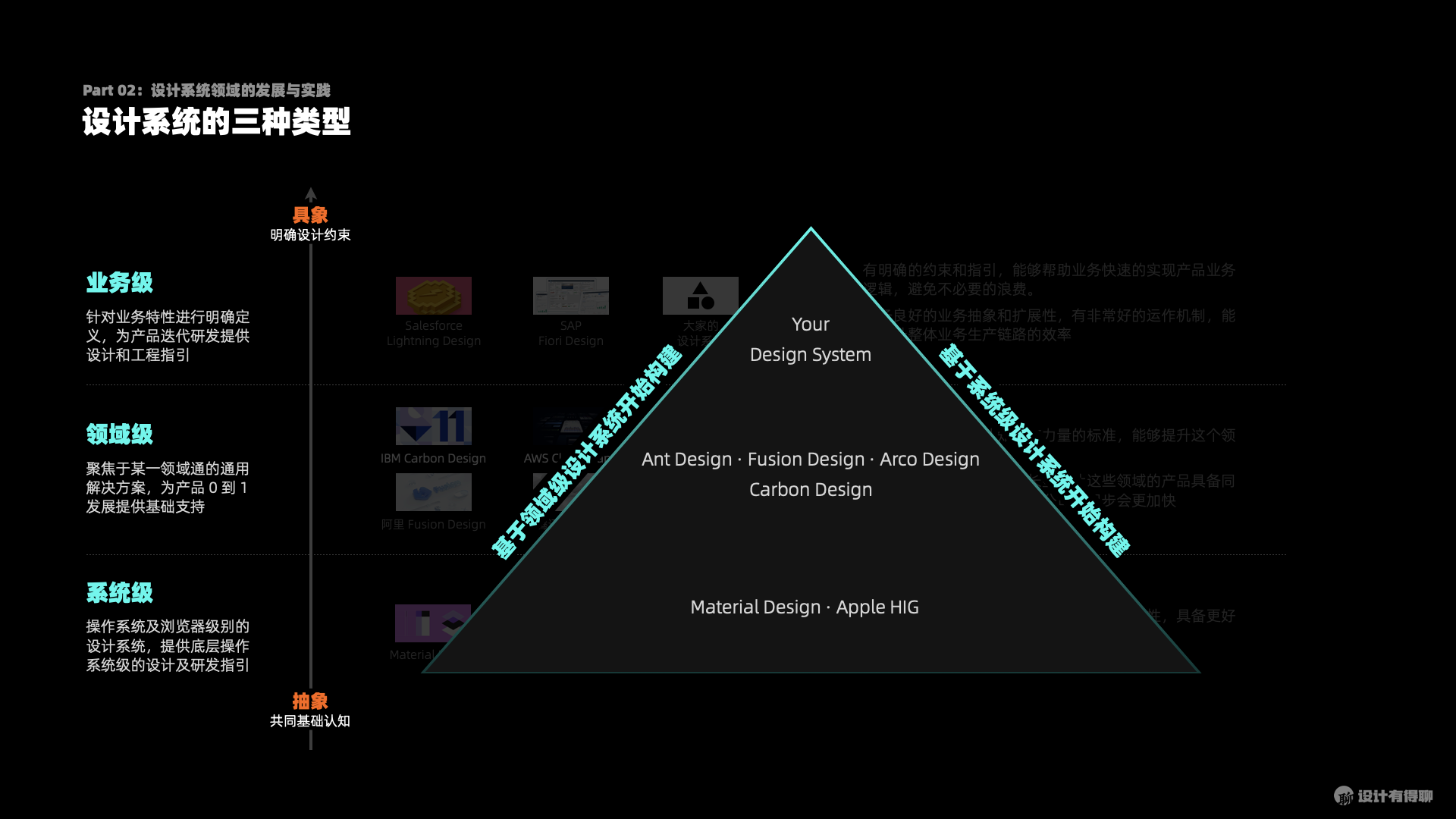
从我个人的视角来看,我会倾向于将所有的设计系统分为是哪个不同等级系统级→领域级→业务级,大家可以用下面这张图看清楚它们的逻辑。从系统级到业务级,是对设计标准的抽象到具象,同时我们对设计的指引也是从基础认知转为更加具体的约束。

等级 1:系统级设计系统
系统级,顾名思义,就是操作系统级别的设计系统。当下的数字产品大部分是基于操作系统和浏览器所构建的,所以我们首先需要基于 OS 或浏览器级来开始工作。这里最常见的是 Google 的 Material Design、Apple 的 Human Interface Guideline 以及各种 Web 前端框架,比如 BootStrap。
配合硬件和软件技术的发展,系统级的设计系统为我们提供丰富的交互形式以及设计指引。同时它们也对用户的基础认知和使用习惯做出了定义和引导,确保了一个产品在基础交互层面的体验基准线。
其实我们也可以将它“简化”一下,将它们比作支付宝或微信的小程序就更容易理解了。支付宝和微信经过多年的运作累积了海量的用户和流量,于是很多的企业(或开发者)希望能够进驻到平台,为用户提供服务并获取响应的收益。
为了给用户带来一致、优质的服务和使用体验,支付宝和微信向企业(或开发者)提供一整套完整的设计指导原则和开发框架,也借此来帮助提升小程序的开发效率,降低产品的实现成本。而企业(或开发者)也会尽可能的去遵守它们的规则,以获得更好的业务上的合作扶持。
等级 2:领域级(行业级)设计系统
相较于系统级,领域级会更加聚焦于某一个领域或行业。比如 IBM 的 Carbon Design,阿里的 Fusion Design,蚂蚁的 Ant Design 以及字节的 Semi Design、Arco Design、腾讯的 TDesign。
如果对以上这些名字有过一定的了解,你应该发现它们基本面向的都是企业级应用场景,或者是我们常说的 B 端场景。为什么会是这样呢?其实还是在于 B 端产品相对来说更看重实用性和效率,比较适合对设计进行抽象。C 端的业务能做吗?逻辑上当然是可以的,只不过在目前来看,大家并没有能够达成一致。
这里的共识并不是说它简单、对设计的要求不高。而是在企业级的场景下,高效、一致、简洁等关键词是大家最为核心的设计原则,目的是让用户能够更为有效、轻松的完成当下的任务。再加上如今蓬勃发展的 B 端业务,设计系统的价值在这里可以得到很好的验证和体现。
领域级最重要的目的是能够帮助在这个行业中的产品能够快速完成 0 到 1 的产品建设。减少在前期工作中的浪费,让大家能够更加快速的进行对产品的迭代和市场的验证上。
领域级的产品比较多了,我们这里可以简单列举一些:
等级 3:业务级(产品级)设计系统:
我们前面说过,设计系统的等级从下至上是从抽象到具象的过程,而这个具象就是我们对业务中设计标准的明确指引。同时,业务级的设计系统往往也是我们设计师参与得最多的一类。它的定位很明确,就是基于行业和业务的特性来构建,一切都是为业务而服务。
业务级设计系统的目的是提供明确的约束和指引,能够帮助业务快速的实现产品业务逻辑,避免不必要的浪费。
同时它也需要具备良好的业务抽象和扩展性,有非常好的运作机制,能够提升整体业务生产链路的效率。在网络上我们能看到的业务级设计系统其实并不太多,AWS 的 CloudScape 是一个还不错的案例,大家有兴趣可以读一下下面这篇文章进一步了解。
业务级设计系统案例 - AWS CloudScape Design System
CloudScape Design System 是今年的 7 月底,AWS 正式对外发布的设计系统 。这是一套开源解决方案,可用于大规模构建云服务业务的的复杂 Web 应用。
这套解决方案其实早在 2016 年就已经在开始内部启动了,如果大家有用过 AWS 的产品,可能你已经默默的见过它了。

CloudScape 提供了多达 66 个组件,而且这里面大多数都是基于 toB 类业务特性制定的自定义组件。基于这些组件和云服务业务的特性,它还封装了 5 大类 35 个 Pattern 以及 27 中场景的演示 Demo。
CloudScape Design System 的核心特点
01. 内容简练务实,指导准确有效
相较于很多设计系统的站点,CloudScape 提供的内容非常简练,没有太多设计理念、价值观的讲解,更多还是落在实际应用指导。它更像是一本面向实操的指导手册,每一个 Component 和 Pattern 都提供了清晰准确的定义、场景以及使用说明。而且大部分都提供了在线配置调试功能,帮助使用者更好的理解和使用。
02. 定位明确,领域性强
从 2016 年启动到现在已经有了 6 年时间, 经过了 AWS 这么多年业务中的打磨后 CloudScape 给我的一个感觉就是清晰和明确。特别是在 Pattern 的部分,35 个虽然不算多,但基本都是这个领域的内的一些标准场景的抽象。基本上云产品业务需要的场景它提供了指引,相信做过相关产品的同学会有更强的体感。
03. 强约束性 & 可控自由度
在之前的文章里有很大家提到过,设计系统就是要对场景进行抽象、封装并逐步进行合理有效的约束,达成体验上的和谐和统一。CloudScape 坚定的给出了很多强约束来保障产品的基础体验一致性和有效性,同时它也在可行的范围内提供了一些自定义空间,来确保产品设计过程中的差异性。
CloudScape Design System 中的设计模式
CloudScape Design System 的另一个亮点在于它对设计模式的抽象,能够很好的覆盖在此类业务场景中的一些共性场景,为同类型的设计需求提供了一个很好的标准解决方案。

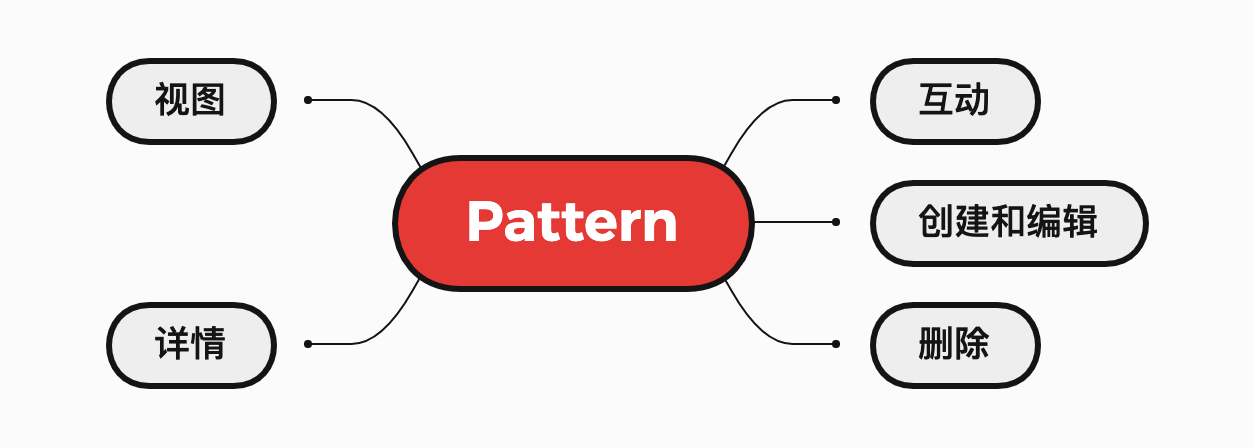
CloudScape 提供以上 5 大类共 35 组 Pattern。相较于之前和大家提供的 Carbon Design System 这里对 Pattern 的定义会更加的具象,也更贴合业务。大家一看就很清楚它能帮助我解决哪个业务需求。
这里也一样,挑选一个比较有代表性的和大家展开聊聊。
Announcing new features · 新功能发布
「新功能发布」可以说是 toB 产品中的老大难问题了。不是它本身有多复杂,而是绝大多数产品上都很乱。规则制定不清晰,设计师会错用,有了规则执行也难以到位,时间一长就会出现通知、浮窗、提示满天飞的情况。
当然,这本身是一个和产品、设计、运营多方以及“利益”都有关的问题,我们今天还是先回到设计本身,看看 CloudScape 是如何定义标准的。
首先对于「新功能发布」它给出了三条核心体验原则:
- 用户的核心工作是完成任务,所以尽可能保持沟通内容的简洁,减少用户认知的负担
- 给予用户控制权,减少对用户工作的打扰
- 控制好对 Flashbar 这类组件的使用,降低对用的视觉干扰

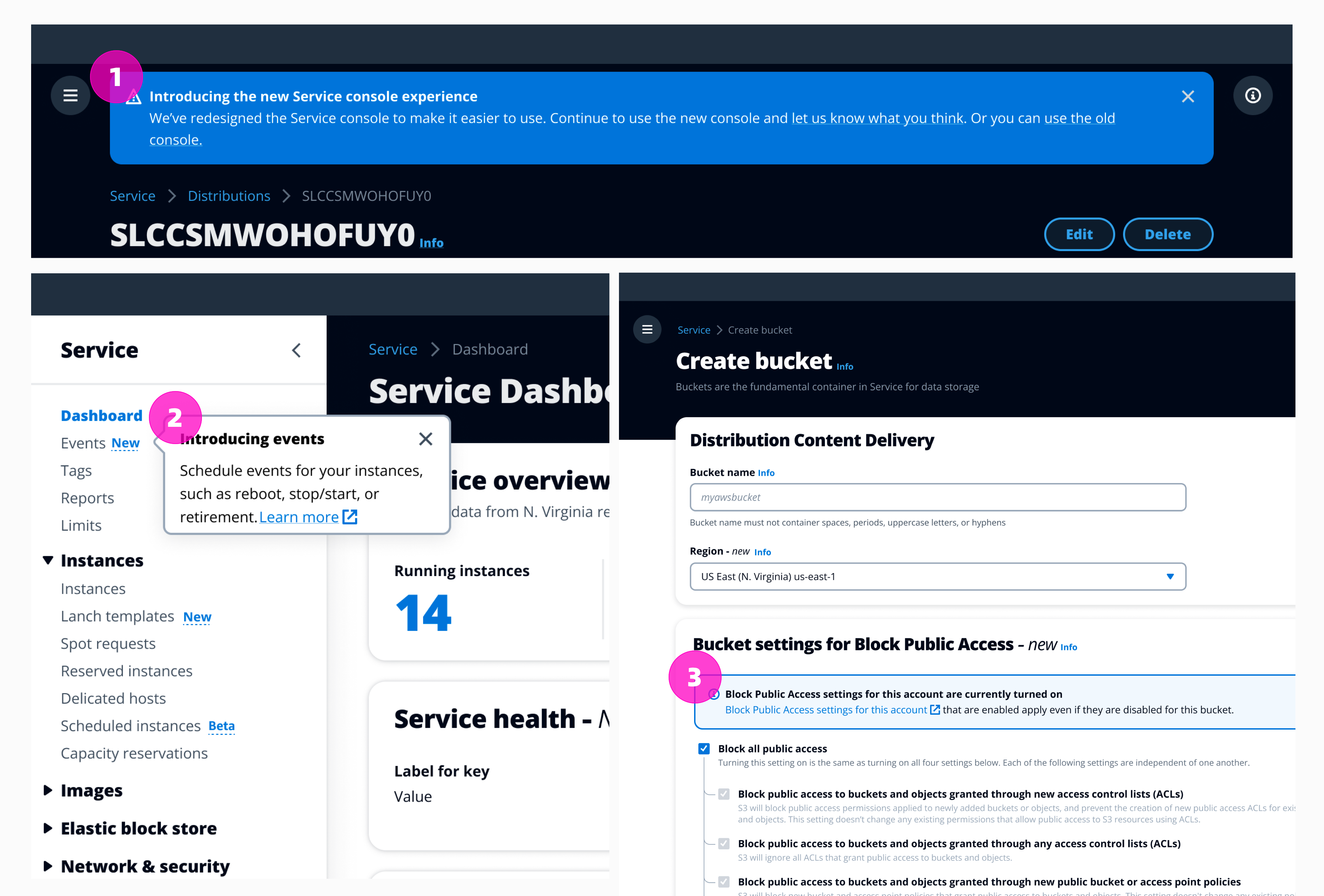
服务级的功能发布 – 图中 ①
如果新发布功能会影响到该服务中的所有页面,可以使用系统中视觉最强的组件 FlashBar 来进行提示引导。
页面级功能发布 – 图中 ②
页面级功能发布是针对新增页面或服务中有新功能增加所提供的通知方式,在侧边栏中使用弹出气泡提供提示引导。
页面内功能发布 – 图中 ③
页面内功能发布是针对某个具体功能页中新模块增加所提供的通知方式,在页面模块中使用类似 Flashbar(视觉强度较低)的通知模块提示引导。
CloudScape 对新功能发布的定义其实也并不复杂,但通过分类之后也已经非常清晰了。使用者需要的是在使用前先确定它是属于哪一个层级的新增功能,在选择与之对应的类型即可。
虽然从严格意义上来说它应该是业务级设计系统,主要是为 AWS 的业务所服务。但在我看来,抛开业务属性本身,它还对 B 端设计的很多通用场景做了大量的深入和研究,非常值得我们学习和借鉴。
关于 CloudScap Design System 的介绍,下面这篇文章会更深入的进行分析,大家感兴趣可以点击下方链接查看。
业务级设计系统案例 - 阿里巴巴 Fusion Design 和 蚂蚁 Ant Design

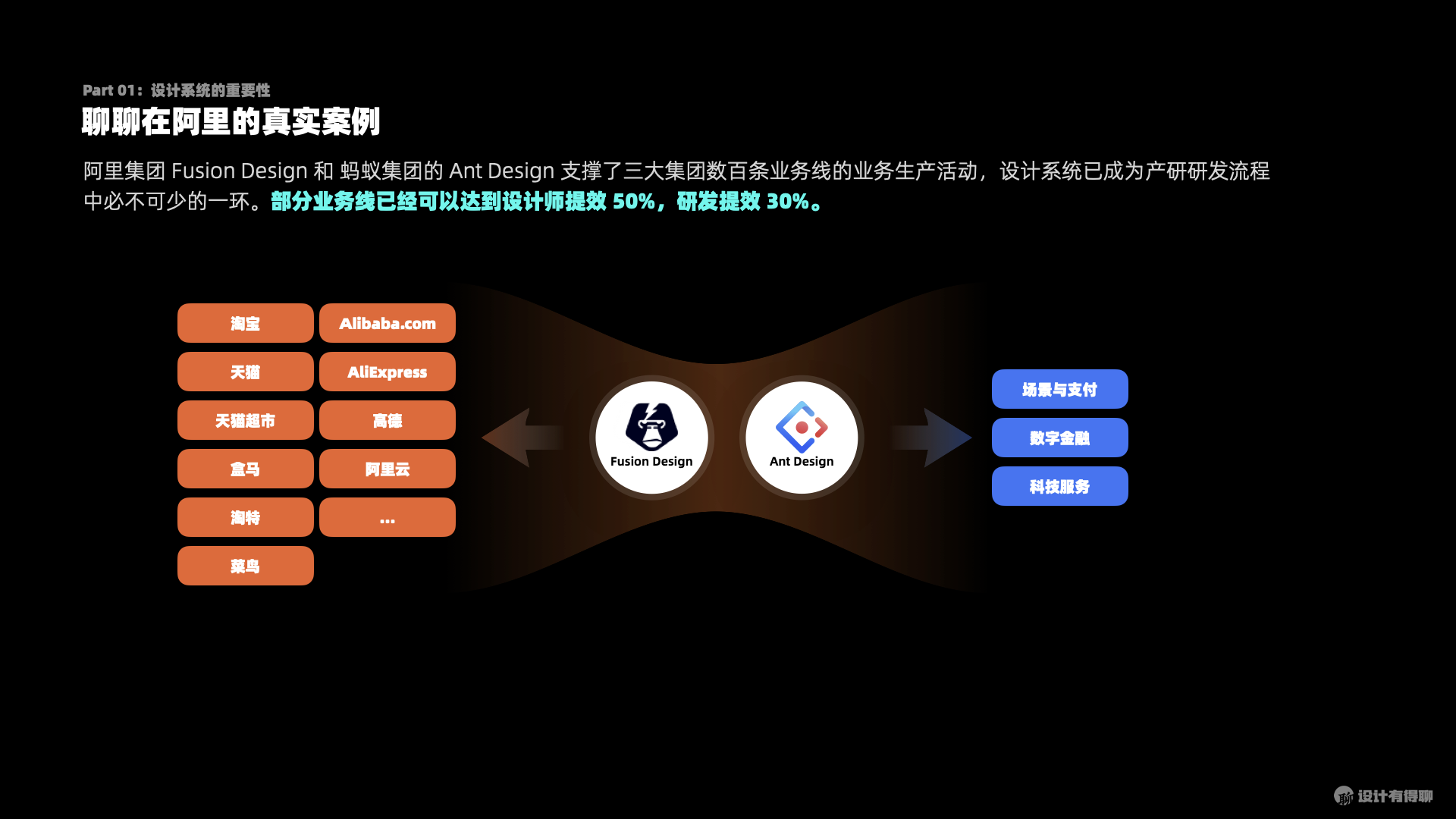
在阿里我们有两套主流的设计系统,分别是我们设计中台的 Fusion Design 和蚂蚁的 Ant Design。Ant Design 对外的知名度较高,为很多企业的 0 到 1 产品建设提供了基础。而我们团队的 Fusion Design 在后面几年逐步转向对内,以服务好内部业务为核心。
它们两都是差不多在 2016 年左右启动的,发展至今它俩支撑了三大集团(阿里、菜鸟、蚂蚁)的全部数百条业务线。对于我们来说,最为核心的就是做好底层能力的建设,让其他业务能够在此之上生长出自己的产品级业务系统。
事实也证明,这个模式是正确的。在接下来的几年里,结合在线搭建的能力,设计系统已经逐步从一套方法理论演进成为一个能够参与业务生产的工具。在一些我们重点合作的业务里,已经可以达成帮助设计师提效 50%,研发提效 30%的成果。
设计系统的构建思路
在有了上面对不同设计系统的分级后,大家可能会有一个问题,那就是在着手开始工作时我们应该从何处入手呢?这里我可以给大家推荐两种思路。

- 一种是基于领域级来构建,适合偏 Web 端的产品,有很好的 0 到 1 基础。重点关注行业领域的特性,去抽象业务组件、业务 pattern
- 另一种是基于系统级去构建,适合偏移动端的场景,直接业务级往上去做
这里在领域级,我推荐大家可以去使用阿里、字节、腾讯这几家的产品,因为迭代速度和维护有更好的保障。
我们做设计系统是要解决什么问题?
这里我们再简单回顾一下这三类设计系统
- 系统级:操作系统级别,提供最底层操作系统级的设计及研发指引;
- 领域级:聚焦于某一类通用场景的设计及研发指引,当前最为成熟的还是在企业级应用(B 端)场景;
- 业务级:基于系统级或领域级的二次加工定义,为具体的产品或业务提供设计及研发指引。
对于设计系统的思考变化
这里我们聊的思考变化不仅仅是指在设计师角度,更多的是公司的角度来看待设计系统以及它所提供的价值。
以前我们聊设计系统,很多都是设计师和前端从认知、从兴趣的角度出发来尝试更为先进的业务生产模式。而很多公司的管理者对它的理解是设计的一致性、设计体验的提升,而对于降本提效至少在工程上我们也并没有特别明显的价值产出。
从企业经营的视角看待设计系统
这两年随着互联网红利的逐步消失、疫情的影响,成本、收益都都面临的巨大的考验,连各大互联网公司也不再放任大家去不断的“试错”。阿里在一年多前也逐步的开始对每个团队实行经营责任制,让大家必须认真思考每一次的资源投入。
虽然大家诸多抱怨,但宏观上来说我认可这是一件正确的事情。它也倒闭着团队管理者们通过更科学、高效的工作模式来运作团队,杜绝浪费。同时也就在这个时刻,因为业务的特性,一些企业级产品从相关方到管理者都开始重新审视它所能带来的价值,有些想清楚的也早早的开始并已经获得了相当明显的收益。
这里面的逻辑其实也并不复杂,给大家举个例子:某事业部 CTO 线的核心交付就是各类中台系统,宏观角度可以拿页面数进行计算。
单页面成本 = 平均工时工资 x 单页面交付时长
这里提供了两个影响成本的变量,要么降低工时工资,要么降低单页面交付时长,但对于企业来说非常时期往往两手都得抓。平均工时工资不在我们的把控范围内,但单页面交付时长对于设计师和研发来说就有很多事情可做了。设计系统的投入和产出价值可以很清晰的算笔账,只要方案制定得合理,大概率这个 ROI 是满足预期的。
从业务的视角看待设计系统
还是说回前面那次调研,你会发现产品经理的出现了,设计系统不再只是一个设计和研发的工作,产品经理也需要参与其中一起制定规则。
受访者中有 16% 表示团队中的参与者为设计师、前端工程师、产品经理。
产品经理为什么要参与?因为在设计系统的角度,设计师和前端工程师定义的是解决某一类问题的界面交互模式。而产品经理的日常工作是创建实例,解决某个具体业务流程问题。
想象一下产品经理在写 PRD 的时候如果是这样的场景:
这是一个新品报名系统
- 模块 1:注册登录
- 模块 2:报名表单
- 子模块 1:用户身份认证
- 子模块 2:商家资质认证
- 子模块 3:…
- 模块 3:报名管理
- 模块 4:商品管理
这背后每一个模块、子模块,除了交互模式上的定义,还需要从产品上进行业务逻辑的定义。好的业务级设计系统应该让产品经理将重心放在业务流程本身,而不必去关心某一个具体按钮、弹框。而作制定者也不用再整天纠缠在业务细节中,将工作的重心放在对业务 Pattern的抽象、制定中。
当然,这类模式并不是一件容易的事情。它首先需要设计师、前端工程师、产品经理达成共识:
- 我们需要的不仅仅是规范,还需要更多的确定性的“约束”,将达成的共识封装成模块供使用;
- 非必要情况下,我们要做无畏的“设计创新”,一切以切实解决问题为优先;
- 如果需要对制定好的规则进行改变,不要修改实例。去给已封装的模块提需求。
延展阅读 👉 我们为什么要做设计系统
如何向公司、团队、主管介绍设计系统的价值
以上的这些思考不能仅停留在设计师群体里。在企业里工作,讲清楚一件事情的价值很重要,我们不仅需要自己先想清楚,还需要我们的合作伙伴、管理者也能理解,这样才能给我们推行设计系统给予更多的理解和支持。

设计系统对公司的价值
当我们投入资源做一件事情,需要关注到它所带来的价值。特别是在如今的大环境下,大家都更加的精打细算,讲不清价值的事情在任何公司都难以推动。
对于公司而言,设计系统就是产品的基础,也是业务能够快速迭代的发动机。通过其能力的不断迭代,我们可以进一步封装、约束我们的设计标准。以此来不断优化业务的生产流程,达到企业能够降本提效的目的。
对公司而言,我们节省的不仅仅是成本,更重要是时间。而在当前激烈的竞争环境下,市场的先机往往比金钱更加重要。
设计系统对设计团队的价值
一直以来,设计师在整个企业中的话语权是不高的。特别是在国内,设计师更多时候是一个不太重要的”资源“。有时候大家都会打趣到,这个项目可以没有设计投入,但研发不能没有啊。虽然这只是个玩笑,但它背后的本质还是在于设计师这个角色缺少不可替代性。这也是为什么在国内很少有设计角色进入企业最为核心管理层的原因。
而在我看来,这也是设计团队发展至今最为核心的能力和资产,是设计团队提升影响力,成为业务核心能力的重要基础。
设计系统对设计师的价值
在日常的项目设计工作中。设计师的能力都是通过一个个具体的项目来体现,大部分时候它很难沉淀为一种核心能力展现在其他人面前。
设计系统的发展,让设计师有机会能够向”架构师“的方向进行发展。将自己在设计和行业方面的经验进行体系化的沉淀并转化成产品能力来进一步放大自己的价值。同时,它也将可能推动设计师的岗位向下一个阶段发展,衍生出新的角色:产品型设计师和架构型设计师。
当然,除了对我们的价值层面,我们还需要从更多的方面向公司去介绍它的价值。如果大家不太清楚应该如何去组织、表达,可以阅读下面这篇文章进一步了解。

